开发者工具

做测试岗的小伙伴肯定用过fiddler等抓包工具,对于我们非技术人员,还有一个简单实用的抓包工具,那就是打开浏览器的F12开发者工具。
浏览器F12开发者工具是所有浏览器内置的调试器,不需要大家额外去安装的,打开它只是一个顺手的事情,而且它提供的功能也比较强大,因此如果在开发或者测试web系统的时候,我们可以先考虑使用这个调试器去抓包,来调试系统或者用它来协助定位系统中的bug。
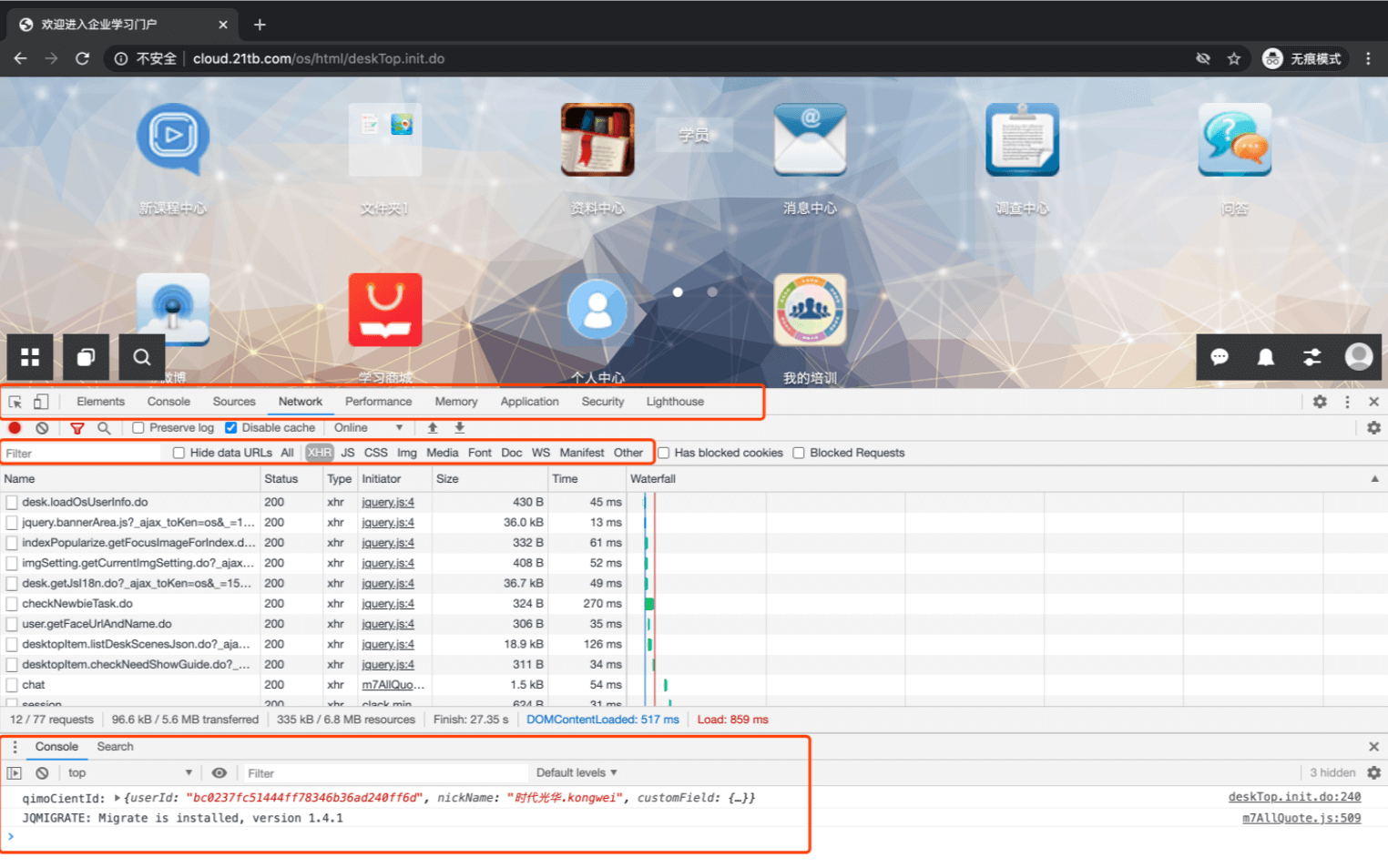
目前主流的浏览器为谷歌,火狐,IE。以谷歌为例,打开浏览器,再按F12就可以打开调试器,(mac略有不同,菜单栏也有入口)
调试时使用最多的功能页面是:元素(ELements)、控制台(Console)、源代码(Sources)、网络(Network)等。
元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
友情提示:
拒绝浏览器缓存,请使用无痕模式!
前后端问题定位
首先说一下,为什么找到平台中的bug后还要去分析它到底是属于前端还是后端bug,三个原因:
-
一个系统是由前端团队和后端团队共同开发出来的,因此在分配bug的时候,不同模块的bug一般都会指派给对应的负责团队乃至于个人。
-
提bug的时候,如果能尽量提供有价值的信息给开发人员,来缩小定位范围,甚至于如果能够直接协助定位到bug出在哪里,那么开发人员将更容易去fix掉bug,从而降低了测试和开发之间的沟通成本,提高了工作效率。
-
bug提的好从侧面也能体现测试人员具备了较高的技术专业性,而不是只会点点点,个人形象在项目团队中也会得到迅速提升。别人也会认为你是大佬:
我们在分析一个系统bug来自于前端还是后台时,最有用的两个是调试器提供的两个标签,这两个标签底下都记录了一些数据,一个是控制台,一个网络。
控制台(Console):记录了前端js执行的情况,以及前端向服务器发出去的所有http请求信息,如果有js错误可以在控制台下看到,同样如果发送到后台的某个http请求没有得到服务器

网络(Network):记录了前端往服务器发的所有的http请求信息,而且每个请求发送了什么数据,服务器是否正常响应了请求,如果响应了,响应回来的状态码是什么,响应数据是什么都可以在“网络”标签下看到。
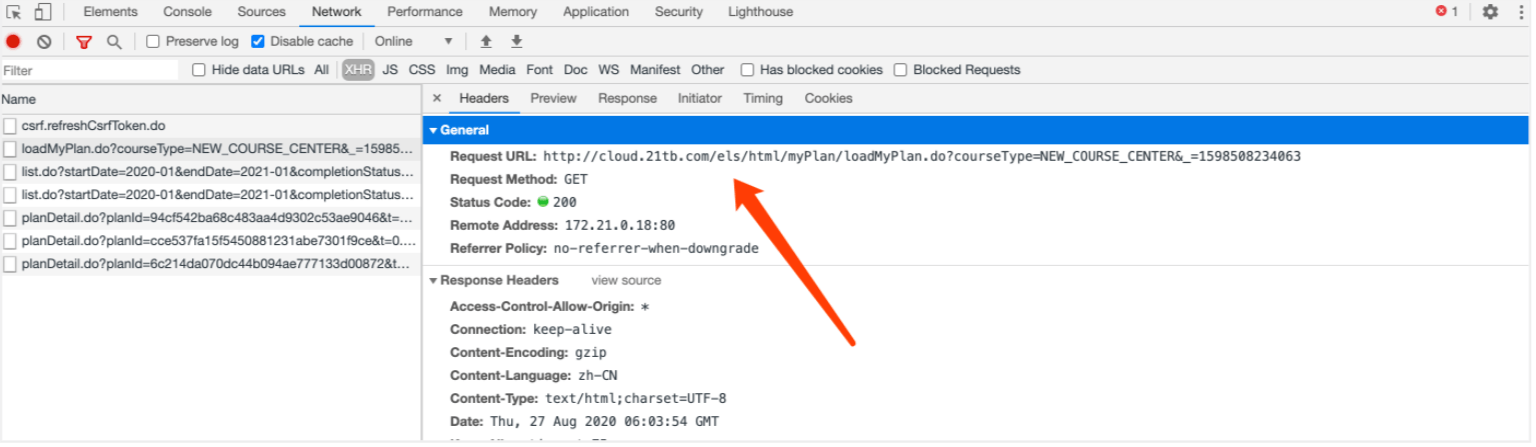
如下图,在某些功能出问题时,
Network出现红色警告,或请求详情中response报错,找后端就对了。

响应,也能看到他的状态信息。
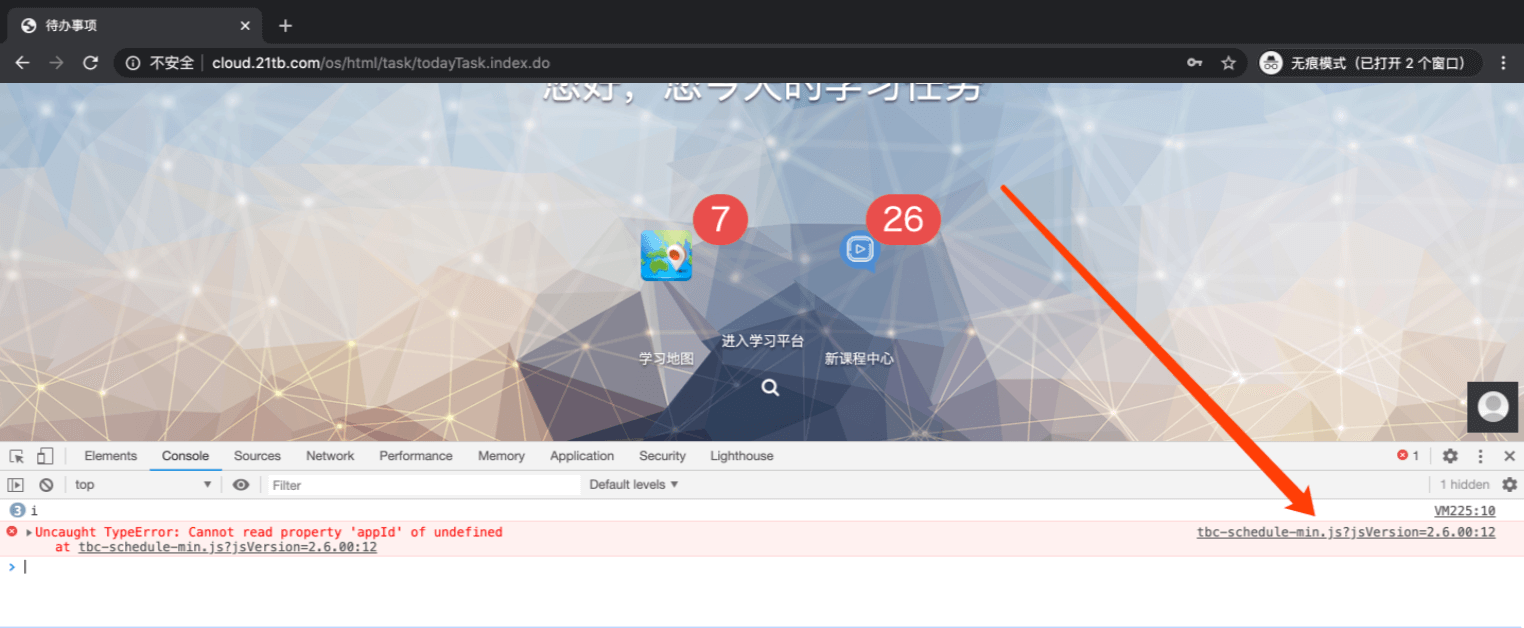
如下图,在某些功能出问题时,
看到控制台打印xxx.js 文件红色警告,找前端就对了。
有条件的同学:
可以平时多关注一下http请求的响应状态码,对于常见的http code,比如200、302、403、404、500这些最好都去了解下,这样在定位分析问题的时候,我们会更坚定和自信。
这篇状态码还是比较全面的:
https://www.cnblogs.com/ssrs-wanghao/articles/8421535.html
寻找负责人
如果有项目需求或平台问题,可以先对接测试,产品或项目部,不分大小,提单子走流程,不要绕过直接对接开发人员。感谢!
当平台出现问题时,某个接口有问题,除了根据当前业务去判断,还可以根据接口地址判断是哪些服务,比如说,

接口的url: xxx.com/els
这就说明,这个是els课程中心相关的接口
这个是uc-用户中心相关的

这个是H5 biz-oim相关的

等等还有很多,都是有规律滴~
PS:持续更新中,与君共勉!!!